Utility for quick IE settings change
Introduction
We all agree that repetitive tasks are boring and do take time. Sometimes considerable amount of time. Not all of our tasks are covered by a freeware available on internet. It is often the case we could use a small application that will make some of the tasks we encounter, simpler and quicker to perform. I will show you how I found myself in this type of situation and how did I solved my problem. It will not be the best code I wrote nor I am trying to show any advanced development technique, it is just the quickest way to get to the result.
A nice introduction tutorial for neophyte developers!
My problem
I found myself in need to test one of the web applications I am working on in different environments with different users. You could guess that I am using Windows Authentication on this application. As I need to change the user often, with a different profile, on different environment, I need to make sure that my IE will not automatically pass my own credentials to the server, instead he should ask about it. Still I need to pass my credentials to all other apps on intranet. In order to accomplish this, we need to open IE, go to Internet Options, Security tab…

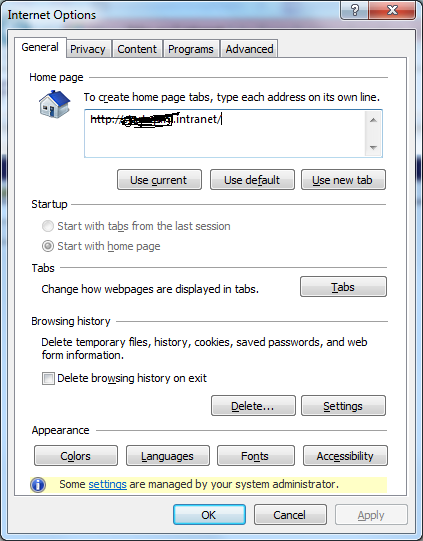
…wait a moment, there is no Security tab… …damn you security administrator and your group polices! Still, I’m a local admin on my PC and these settings should be changeable. And they are, we will see later how it’s done.
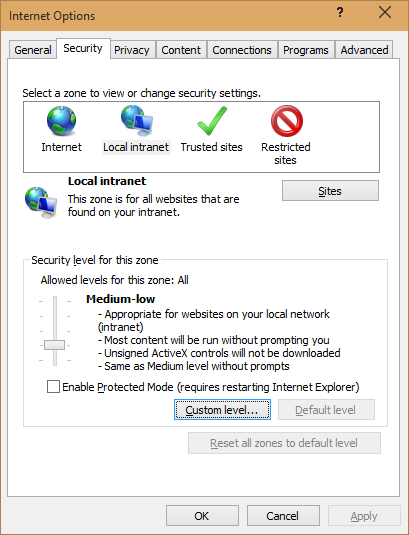
In case your have no particular GP’s applied you should see the following screen in which you should be able to change the necessary settings:

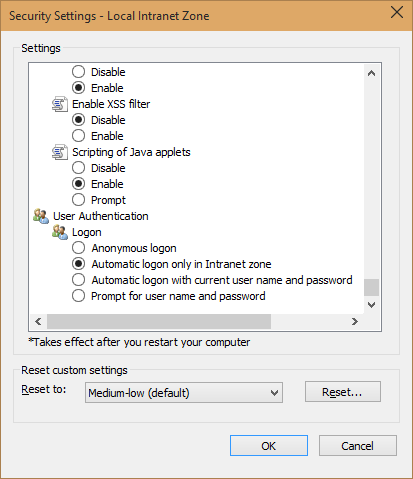
and once there in the Local Intranet custom level, you can tweak it at your pleasure.

No matter if you are able to change these settings through IE or not, this are still a lot of steps to perform frequently in order to have this settings changed. This is when I got the idea to create a small utility app that will help me with this task.
My solution
I already knew a couple of tricks in what concerns changing this setting directly in the registry. I blogged and described this in the following post Manage with CodedUI sites that are using Windows authentication. You will read about the details on how to change the values in the registry and the meaning of each one.
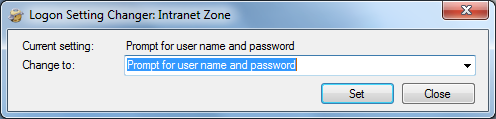
What I was in need is a small and simple interface that will let me quickly alter this setting. This is when I created “Login Settings Changer”, a half hour project that makes me save plenty of time and clicks every day.
For simplicity I have chosen a Windows Forms application and after setting a simple UI that you can see here

I added the necessary logic of which we will check the most important steps (for the less experienced readers) further in this post.
One of these steps are the binded values to the state selection drop down. Different setting options are represented with an enumeration and in order to attach a more friendly description to every state I decorated my LogonSetting enum with the Description attribute. This is what it looks like:
public enum LogonSetting
{
[Description("Not set")]
NotSet = -1,
[Description("Automatically logon with current user name and password")]
AutomaticallyLogonWithCurrentUsernameAndPassword = 0x00000,
[Description("Prompt for user name and password")]
PromptForUserNameAndPassword = 0x10000,
[Description("Automatic logon only in the Intranet Zone")]
AutomaticLogonOnlyInTheIntranetZone = 0x20000,
[Description("Anonymous logon")]
AnonymousLogon = 0x30000
}
Later on, the necessary logic to retrieve this description will be part of the class that I used for representation, which again is extracted through reflection.
In retrieving our settings from registry we need to consider the case in which this value is not specified (usually this is the case when this IE feature is disabled by the group policy), so we need to perform the necessary check for null value and set it to our enum value of Not Set.
////// Retrieves the current IE Logon setting. /// private DisplaySetting GetLogonSettings() { object logonSettingValue = LocalIntranetZone.GetValue(LogonSettingValueName); if (logonSettingValue == null) { return DisplaySetting.NotSet; } return new DisplaySetting(logonSettingValue); }
The same consideration needs to follow once we do try to persist the Not Set state (remove the value).
////// Sets the IE Logon setting to the desired value. /// /// The desired value to assign to the Logon Setting. private void SetLogonSettings(DisplaySetting logonSetting) { if (logonSetting.Setting == LogonSetting.NotSet) { LocalIntranetZone.DeleteValue(LogonSettingValueName); } else { LocalIntranetZone.SetValue(LogonSettingValueName, (int)logonSetting.Setting); } }
As you can see, in both of the examples I’m working with an instance of a DisplaySetting class. It wraps around our enumeration and exposes it’s properties in a more structured way.
public class DisplaySetting
{
public DisplaySetting(object setting)
{
if (setting == null)
{
throw new ArgumentNullException("setting");
}
Setting = (LogonSetting)setting;
}
public DisplaySetting(LogonSetting setting)
{
Setting = setting;
}
public string Description
{
get { return GetDescription(Setting); }
}
public static DisplaySetting NotSet
{
get { return new DisplaySetting(LogonSetting.NotSet); }
}
public LogonSetting Setting { get; private set; }
public static IEnumerable GetAllSettings()
{
foreach (LogonSetting item in Enum.GetValues(typeof (LogonSetting)))
{
yield return new DisplaySetting(item);
}
}
protected string GetDescription(LogonSetting value)
{
Type type = typeof (LogonSetting);
string name = Enum.GetName(type, value);
if (name != null)
{
FieldInfo field = type.GetField(name);
if (field != null)
{
DescriptionAttribute attr = Attribute.GetCustomAttribute(
field,
typeof (DescriptionAttribute)) as DescriptionAttribute;
if (attr != null)
{
return attr.Description;
}
}
}
return null;
}
}
DisplaySetting contains only two properties. The enumerator itself and the description of the value, retrieved, as earlier mentioned, through the reflection. It also, for simplicity, offers a static method which returns an instance of the class itself set to a Not Set state and some handy constructor overloads.
What is left there are only some details in wiring down the UI interaction. You can check them in the attached source code project.
Conclusion
This is a simple example that will hopefully encourage less experienced developers to start filling the gaps in the software with their own hands. It’s simple and easy and can save a ton of time.
You can find here under the link to the source code and compiled version of this little application.
Happy coding!